
Meta
Redesigning internal CAD tools for Meta's data center operations.
Company
Meta
Date
2020 - 2021
Role
Senior Product Designer
CHALLENGE
Electrical engineers working at Meta’s data centers had to recreate electrical blueprints from construction documents into internal systems. This manual process caused many hours of repetitive work and increased risk of human error. In addition, the current tool (Powerpath) hit limitations in modeling out newer, more complex blueprints.
As the sole designer on this team, I deeply researched the modeling experience, identified key pain points and created a new design language that was flexible yet could handle complexities in each unique data center blueprint. I collaborated with the team to create a product strategy that could templatize this process and automate repetitive tasks.
BACKGROUND
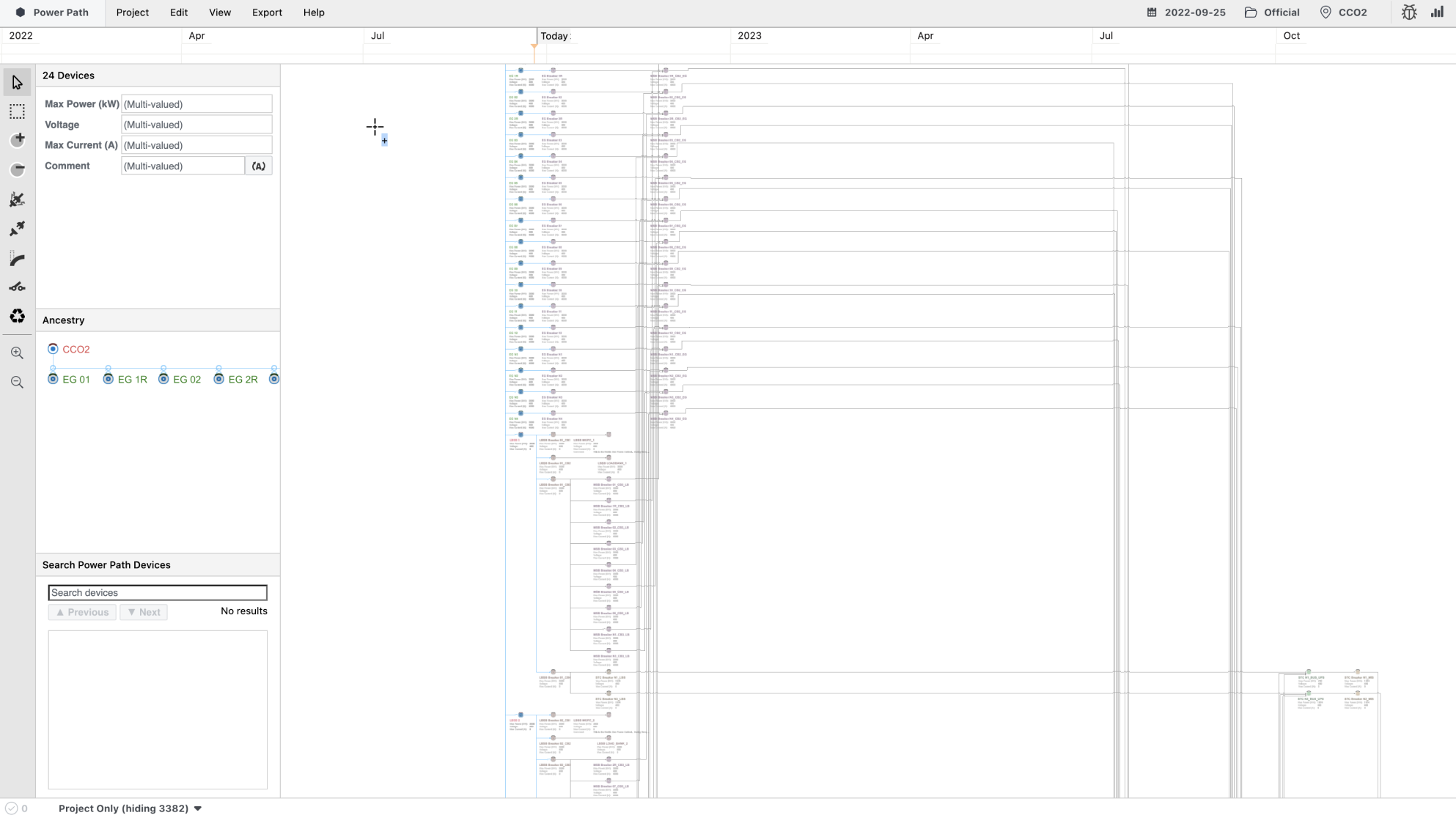
Powerpath was Meta’s internal CAD modeling tool that housed electrical blueprints for each data center. Electrical engineers were tasked with modeling each data center as was being constructed. These blueprints included pertinent electrical metadata that fed into other systems downstream, such as real-time health monitoring of each server and capacity forecasting.
Powerpath was not capable of accurately modeling the new AI data centers spinning up, leading to weird work-arounds that were inconsistent, depending on the engineer responsible for managing that data center. As a result, the data stored in this tool was not standardized across Meta’s global infrastructure - which led to downstream issues and increased chances of major incidents.

KEY METRICS
The key business metric was to reduce the time spent manually designing these systems from scratch, since this was not the engineer’s main job. The team knew this task had to be automated eventually, the first step towards that was to develop a clear design language that can handle the complexity of the models and is standardized across teams.
BUILDING BLOCKS
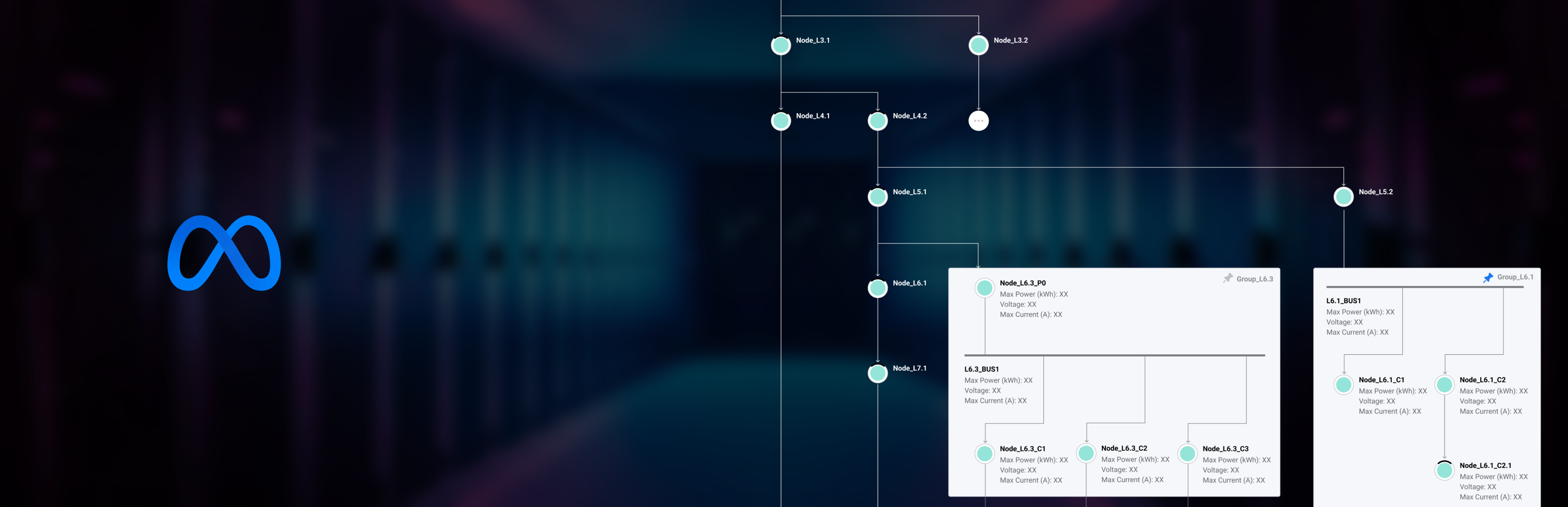
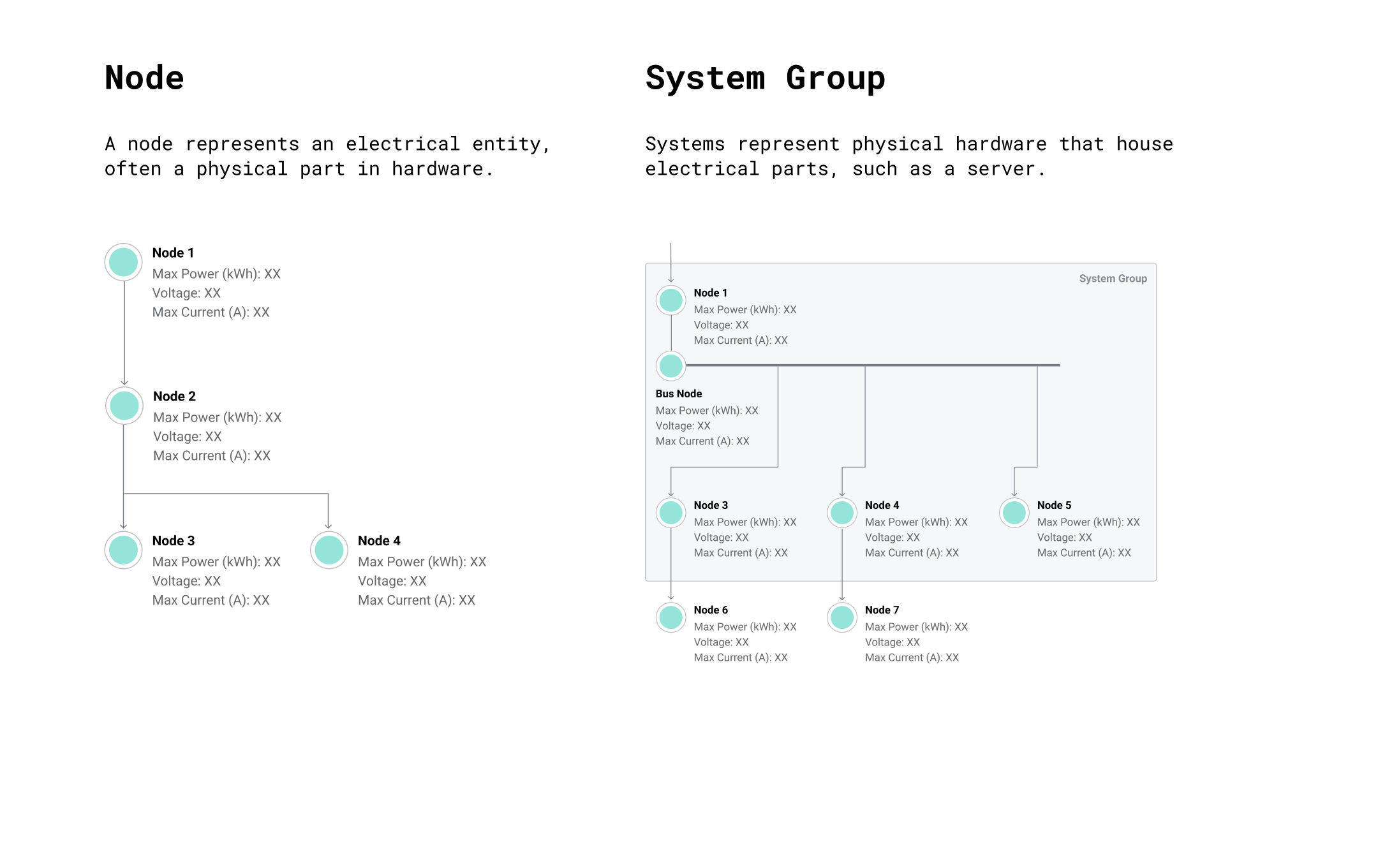
While interviewing electrical engineers, I developed a deep understanding of their modeling process, an essential factor to redesigning these components. I explored new layouts, nodes, and systems (representing physical hardware that houses nodes).
Systems could be collapsed and expanded to show its internal nodes, thus the designs had to be clean and organized to support the multiple levels of information when a user deep dives into a system.


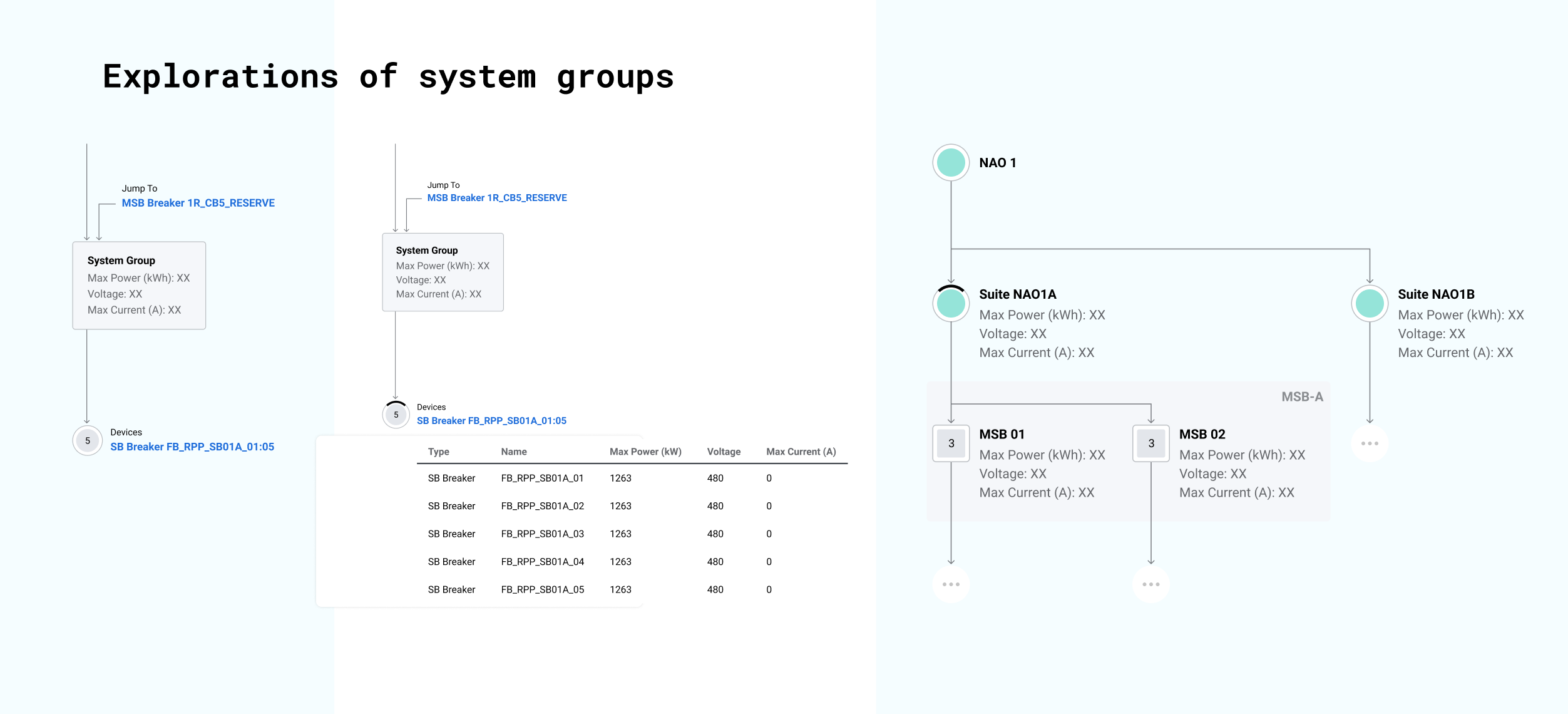
MORE COMPLEXITY
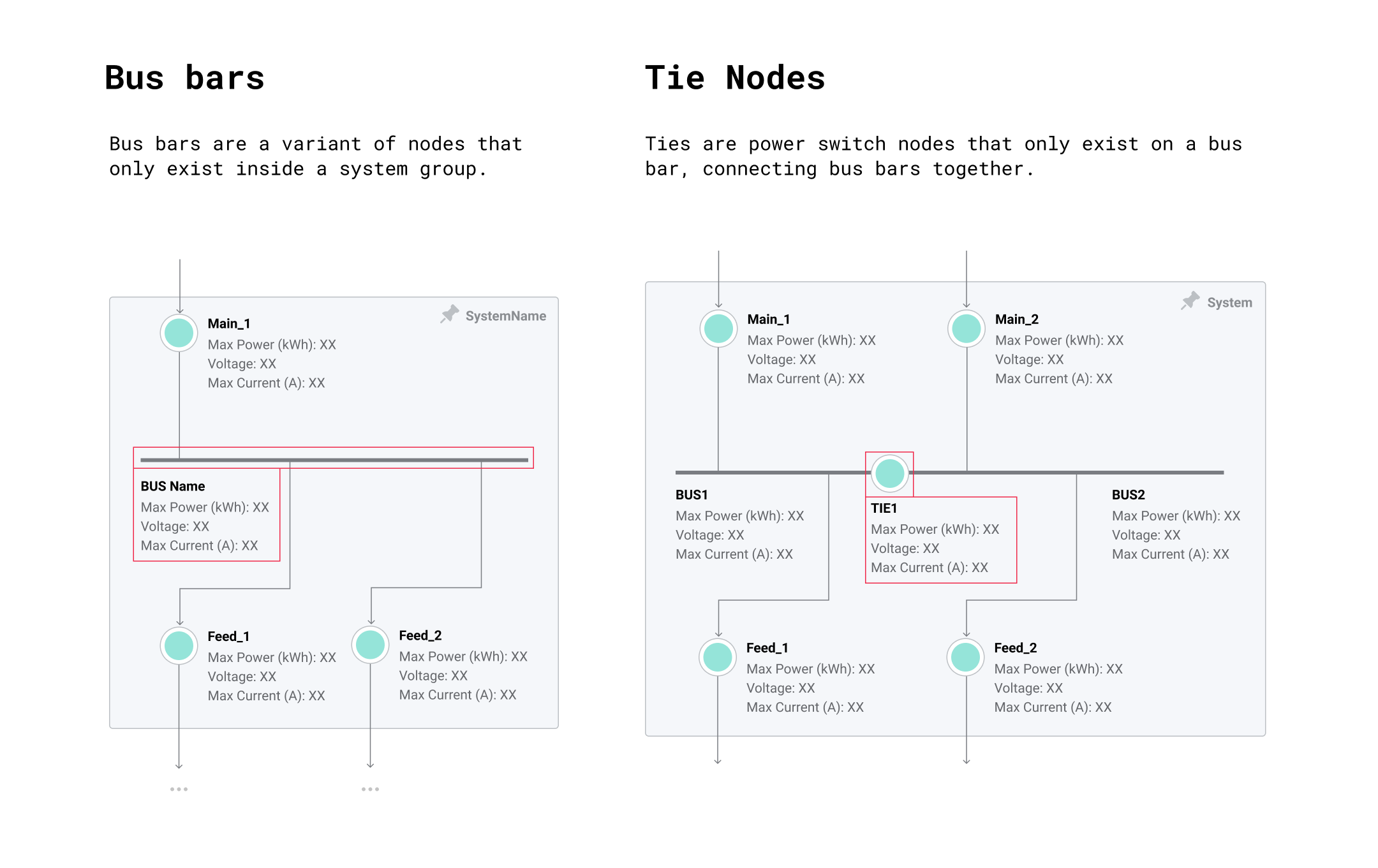
I applied these building blocks to more complex systems, such as depicting bus bars and tie nodes. These required new visual definitions, as they systematically represented shared power distribution.

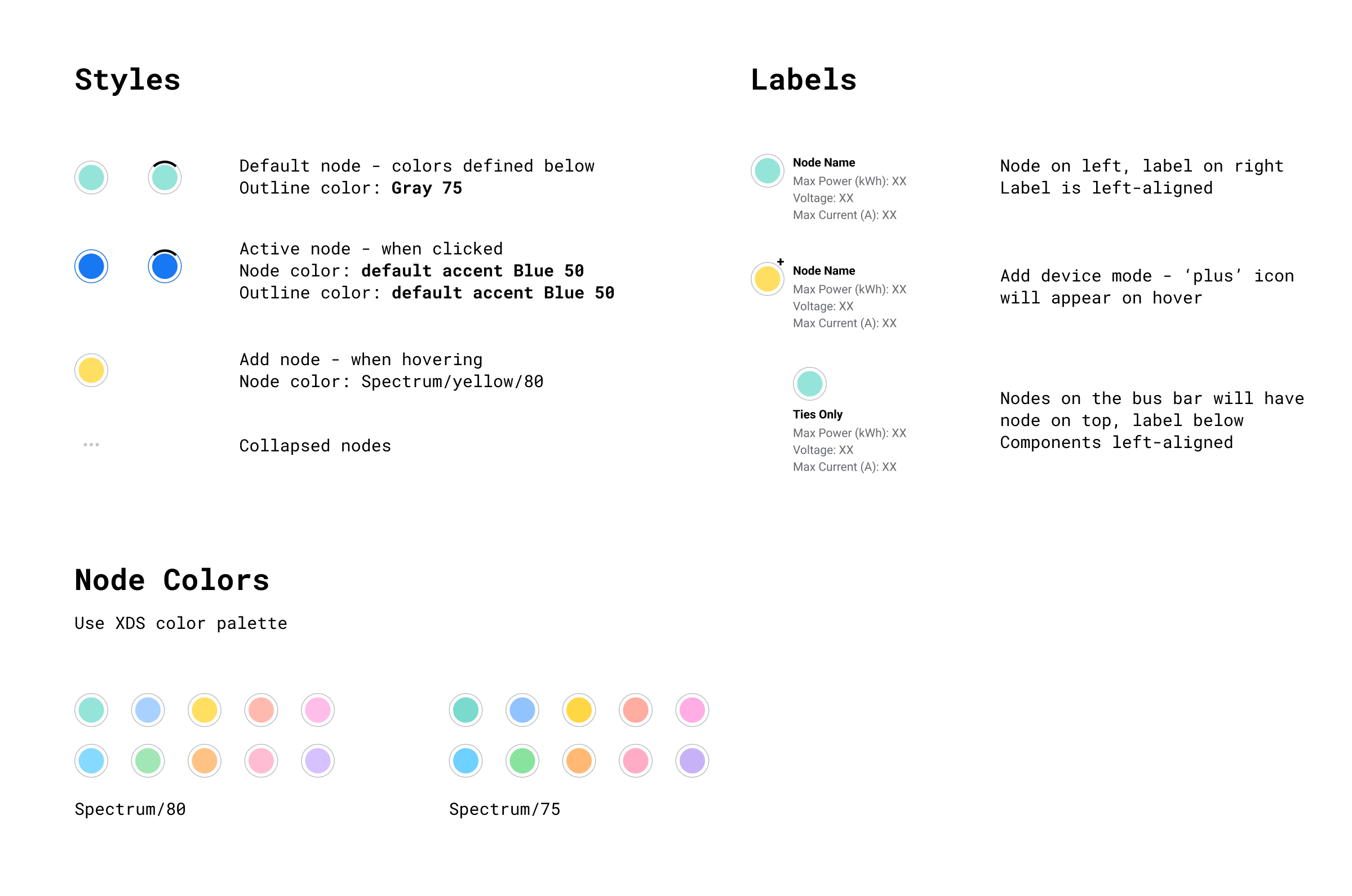
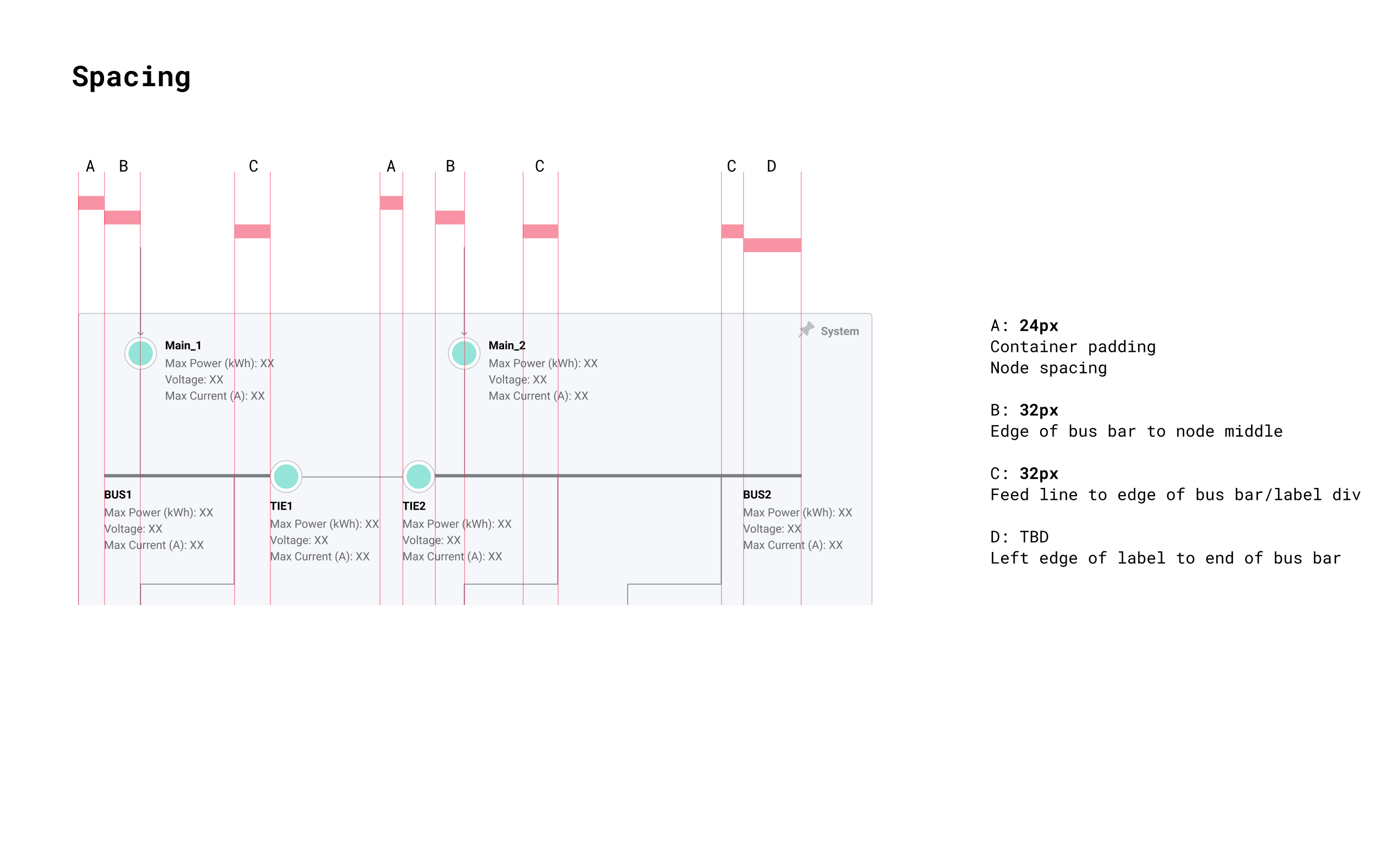
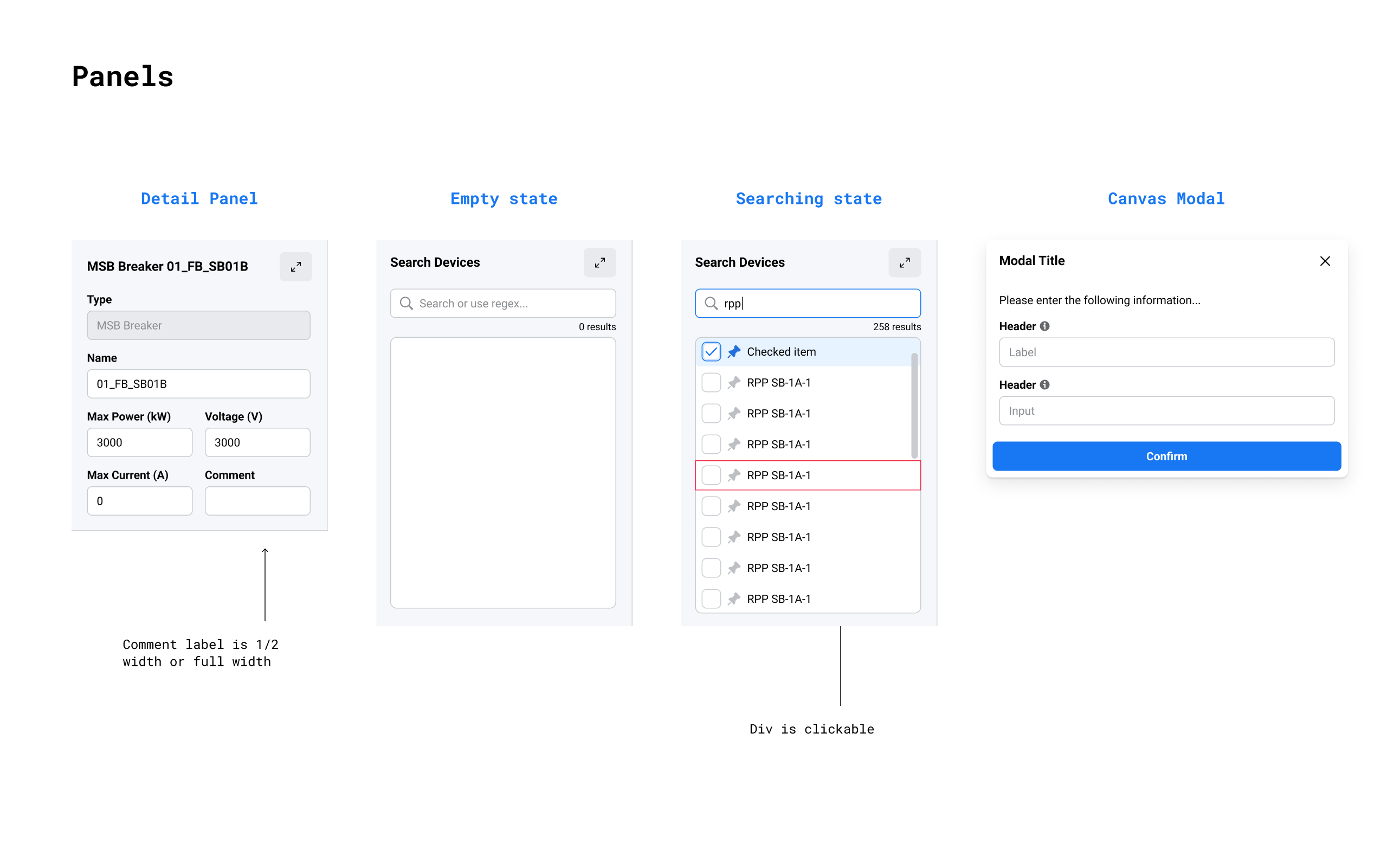
DESIGN LANGUAGE



FINAL PROTOTYPES
The first prototype is a walkthrough tutorial of how to map nodes and create systems. The second prototype shows how a user might create more complex systems.
IMPACT & LESSONS
The massive scale of this project required multiple levels of leadership advocacy. I pitched the long-term vision and designs with stakeholders across the data center org, aligning each team to this initiative.
This project challenged me in many ways, but one of the most impactful lessons I learned was how to build a foundation of design presence in the infrastructure org. This side of Meta had no product teams, so I had the opportunity to advocate for designers and build a team of designers in this space.